Browsing the internet without uBlockbOrigin is bad for your health.
Ad blockers don’t protect you against dumbass frontend devs who serve 5mb png files to be stuffed into 600x400 boxes.
You can set a limit in uBO settings to prevent loading of files/elements above x KB in size. You will just see a red dotted blank space for elements comically large, and they will load if you click them, if needed.
Edit: here is what you need to change

Thanks kind stranger, I didn’t realize this was configurable.
Is 50kb enough or should I go higher.
Also. Thanks!
Estimating the general acceptable size for images or GIFs helps here. Images usually cap under 600-700 KB, while GIFs can go over 1-2 MB. Experiment with the number, or set it at 1200 KB maybe.
I have mine at 50kb, and most things load, but I do get some images that don’t. Just play with it and increase it until the frequency you need to tap pictures to render them doesn’t piss you off anymore.
I especially hated wallpaper website that load full size pictures on previews grids
Raymond Hill is a hero of our times. Not even kidding.
*googles the name*
Raymond Earl Hill was an American tenor saxophonist and singer, best known as a member of Ike Turner’s Kings of Rhythm in the 1950s.
Well, I mean we all have our own ideas about the world.
You see, stuff like this is why I never understood the wave of “Android Go” and “Lite/Go” apps a couple of years ago.
On my old low end phone, the native Twitter app ran infinitely better than the Web based “Twitter Lite”. This applied to almost every “Lite” app compared to their regular versions.
I feel like whoever started that “Webapps are great for low end” concept never actually tried to run a modern Webapp on a slow phone.Edit: My comment is focused mostly on the push of Webapps on low end phones. I’m sure there are great, proper “Lite Apps”, and I quite like the idea of Android Go, I just think the implementation missed the mark and that a lot of companies pushed out a crappy, poorly thought out webview just to cash in the “Lite” trend without caring about the end user.
I only ever used the lite version of FB Messenger. Shit was much better than the full version, especially without all the bloated “features” that I didn’t use at best and being annoying/battery drains at worst. Was noticeably snappier on both my old and new phones. Fortunately most of my friends started using Discord and/or Signal with better features (and one less Meta app to have running).
I think that the idea of having smaller and less demanding versions of lots of apps is a good idea. As so many apps are just not optimized and bloated. Just being coded to rely on higher specs to make up for said lack of effort in cleaning up stuff. The ads on ads on ads being part of the issue as well. Which is only getting worse with the close buttons not loading unless shit has been however many seconds. Seems that the “hit box” for the close buttons is getting smaller and smaller to guaranty the ads are clicked on and then open another app or a browser. Though optimizations and better coding won’t fix dirty underhanded grifts.
I think that the idea of having smaller and less demanding versions of lots of apps is a good idea.
I think that too!
I’m just not sure Webapps are the way to go about this over native, smaller, leaner apps.
Of course an app that is compiled ahead of time to run natively on the cpu would run faster than a web app that compiles it bloated JavaScript code on the fly.
The web app versions was to avoid having to download large apps, not to be faster. They are slow because the companies tried to have feature parity with the native app and also stuffed it with tracker software. Web apps are supposed to barebones.
The lite apps also take up less user storage. Which was a big issue for lower end phones at that time. Once you ran out of storage people struggled to install new apps. Even with external SD cards, as it wasn’t an easy concept for some people to get over.
Gemini
Capricorn
You made me look, alas, no dice to a web thingy.
Shh it’s a secret https://geminiprotocol.net/
npm install everything --force
And thats why i believe that ublock origin is needed for modern web browsing
Yup. If websites respected me, I’d respect them back and not need uBlock Origin.
At work we have this timecard management system that’s an enormous pain to use. All the bottom rung employees hate it because it’s anything but intuitive. For example, it has stupid things like weekdays sorted alphabetically and a scroll bar to select the day of the month in a form. It’s like the interfaces were tested exactly one time and never visited again, so long as it works minimally.
What’s this crappy app have to do with big web pages? That application is awful for us worker bees, but management loves it because it produces nice reports. Management is the real customer for which the product is optimized. Similarly, many web pages are awful because they’re mainly rated on how it looks. Nobody is including how fast it loads in the contract, and at the product demo you bet those resources are cached in the browser.
Ask yourself: who with the money in hand is actually looking at how fast the page loads on a slow connection or low-end devices?
TLDR: Looks > performance.
it has stupid things like weekdays sorted alphabetically
Holy shit, that’s stupid. Why would you even do this in the first place?! I can’t comprehend how anyone could come to the conclusion that that’s a good way to sort it.
alphabetically was probably the default sorting method for an array of data and they didn’t bother to fix it, just my guess.
Then why not use labels?
Value=“1Monday” Label=“Monday”
That’s even more work than skipping the “weekdays” array wherever the sorting happens
At my current dev role I try to do optimizations to make new system area pages pretty lightweight, but it’s a bit of a struggle as I’m working with devs who have been in the same role for decades. WCAG is not prioritized, and they pull in a ton of JS libraries that usually aren’t even used. A lot of the practices I see in use are from 10 years ago, but slowly tidying up the horror show with each dev product meeting.
Admittedly could be much worse though, at least our pages aren’t 21MB large.
You could probably write a browser plug-in / extension to manipulate the DOM to fix these issues.
Also yes, some people look at page load times. Our team does this. But apparently not a lot of people do this, judging by the replies in this thread.
I’d hazard a guess and say it all stems from advancements in tech. There was a need to get the most out of something because of limited resources. Now that everyone’s got some fairly serious hardware (yes, even the cheap shit), there’s rarely that urge to optimize.
Rather than optimize each new technology as it comes along and gets adopted, it seems as though the mantra is “fuck it, add it to the pile”. And it snowballs. As developers feel the need to optimize less, the lessons get passed down to the next generation, and so on.
So we’re left with apps/end-user stuff that appear to have been on the opposite of a diet.
I ended up using a static site generator for my personal site because I fucking hate JS and frameworks and WebComponents. The front page is 646 KB and it loads in 4 seconds. I’d love for it to be 1 second or less, but the fonts are a factor.
And I shrunk the shit out of that background too with pngcrush so miss me with that.
Honestly, 4 seconds is really slow, especially with static HTML. I built my first companies’ site myself, it includes a video on the front page and jquery, is built by PHP, and on descent Internet connections the front page will load in slightly over a second, other pages dip under that.
There are loads of tweaks you can make to -any- site, and total amount of bytes really isn’t the only speed factor here.
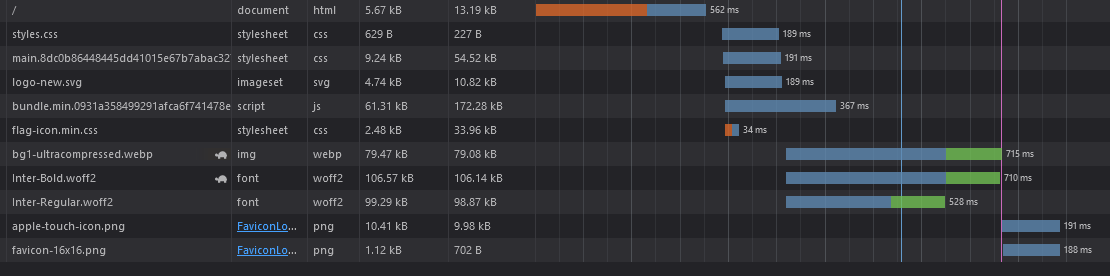
Haven’t done this type of optimizing in a long time, I had a quick look at the network graph for your front page (F12 dev tools in desktop browser), my understanding is it looks like you are getting blocked from loading additional resources (fonts + background) until your style sheets are fully read --pink line is document loaded i believe.
It may be worthwhile to experiment with adding some preload links to the html template? or output? like below and assessing if it makes things faster for you.
<link rel="preload" as="image" href="https://volcanolair.co/img/bg1-ultracompressed.webp" fetchpriority="high"><link rel="preload" as="font" href="https://volcanolair.co/fonts/Inter-Regular.woff2"><link rel="preload" as="font" href="https://volcanolair.co/fonts/Inter-Bold.woff2"> ___
___, but the fonts are a factor.
I’m not sure if the possibility is there depending on your use case (eg.: you are exporting the fonts) nor if the cost of doing it would be worth the shot, but you can send minified
versionsvariants of fonts, too.The entire Material Design framework in JS and Web Components in 80kb
https://clshortfuse.github.io/materialdesignweb/components/buttons.html
JS and Web Components are not the problem. Poor design is.
Not that you’d want to because you hate JS and web components and all that, and there’s nothing wrong with your website, but NextJS supports Static Site generation.
So, JS and frameworks and webcomponents can get the job done for simple stuff nowadays. My portfolio page has a load time of 631 ms using the SSG built into NextJS, and its really similar to your website.
I love all your replies.
You wouldn’t get these responses from stackoverflow.
This isn’t even a programming or development community…it’s a general interest one.
You didn’t even ask for help.
I gotta say I came in here to flex and I learned so much. I am going to roll some of these changes really soon once I find out where to best add them to my Hugo template. I’m going to reply to some of them below to clarify some things:
It may be worthwhile to experiment with adding some preload links to the html template? or output? like below and assessing if it makes things faster for you.
This is the most interesting because I didn’t even know this was possible with HTML5, so I want to add this right away.
I have a pixel 6 and notice some lag in scrolling. Could it be that you don’t use srcsets but instead huge screenshots no matter the device screen?
The background is a large image in the CSS via background-image, I don’t know how easy it would be to change it to a srcset but I will give it a shot
The fonts can be loaded from another file that ends in the cache, lowering load time next time.
At the very least they need to load last because they are the largest burden
My front page is 613KB with Wordpress. Moral of the story, you don’t have to use a static website generator to have light things.

Can I achieve the same with vue.js or flutter? I need to learn this
Yes. You can. I have a personal site that is using nuxt static site mode and it renders extremely fast and clean output.
And how do you plan to manage your posts, database etc. and render stuff in those? You still need some backend solution like Wordpress, you can use vue as a frontend library for it… or vanilla JS, or jQuery…
Ah, for that I’ll just dump some fast API or flask thing. Vue or flutter will just handle the front end
So… you are aware that FastAPI and Flask will always be significantly slower than Wordpress… because Python, always running processes etc.?
You’re building a simple website / blog just use Wordpress, it will output most of the pages into plan simple and fast HTML, then add a few pieces of vanilla JS or Vue (if you’re into that) to make things “fluffier”. Why bother with constant XHR requests when you’re just serving simple text pages?
With Wordpress you’ll also get all the management, roles, permissions, backend for “free” and you can always, like sane people, cache the output of the most visited pages. Wordpress also provides a RESTful API if required.
No I mean, I wanna make a full project but without bloating the front end website
Check out https://250kb.club all performance sites focused on speed and small size.
Or maybe the 512kb.club a more reasonable balance between 250 club and the 1mb club.
Also with a view: jankfree.org for a similar focus on performance.
I have a pixel 6 and notice some lag in scrolling. Could it be that you don’t use srcsets but instead huge screenshots no matter the device screen?
Loaded pretty much instantaneously on my phone (a second at most). Then again, I block third party fonts.
Original post is a much better read than this blogspam
The appendices of that post could use a rewrite. They read weird:
An example we’ve discussed before, is at a well-known, prestigious, startup that has a very left-leaning employee base, where everyone got rich, on a discussion about the covid stimulus checks, in a slack discussion, a well meaning progressive employee said that it was pointless because people would just use their stimulus checks to buy stock.
That reads like ChatGPT used reddit comments to flesh out the “article”.
OH MY GOD IT LOADS SO MUCH FASTER
Is harder to load than pubg a joke or an actual metric?
While reviews note that you can run PUBG and other 3D games with decent performance on a Tecno Spark 8C, this doesn’t mean that the device is fast enough to read posts on modern text-centric social media platforms or modern text-centric web forums. While 40fps is achievable in PUBG, we can easily see less than 0.4fps when scrolling on these sites.
ಠ▃ಠ
I’m all for reducing the size of webpages with garbage bloat but a little CSS for readability on this site would have gone a long way.
Ps. thanks for sauce
It reads a lot better with Firefox’s reader mode.
B-B-BUT STORAGE’S CHEAP, BRAH!!!11! INTERNET’S FAST!!!11 CPUS ARE POWERFUL11!
Sorry, not everyone speaks rich and not everyone speaks poor
I have been just bewildered at the proliferation of excessive scripts and garbage on seemingly every webpage over the last decade. I’m no web-dev, but I’m pretty positive that the vast majority of websites could remove 99-some percent of their javascript bs and their websites would function just fine. So many are pretty much unusable these days. It’s atrocious.
I’m a web dev and yes they could. It’s annoying that web devs get blamed for it though, the reason for all the javascript is mostly business decisions out of our control.
Mainly the tracking scripts which the marketing department adds against out will. But also it’s a lot cheaper to have a client-rendered web app than a traditional website (with client side rendering you can shut off all your web servers and just keep the api servers, our server side processing went down 90% in the switchover). And it’s more efficient for the company to have one team working in one programming language and one framework that can run the backend and frontend, so the frontend ends being a web app even if it’s not really necessary.
I’ve been working at organizing a bunch of stuff I’ve been collecting over the years … data, writing, lists, ideas, whatever … I kept using all sorts of services, apps, websites, cloud services and all sorts of crap to maintain them all but eventually it all becomes too complicated and breaks down.
I’ve since discovered just using simple text files and services that just use simple text mark down … no special service, nothing proprietary, easily transferable and interoperable.
I started looking at websites the same way … I don’t care what it looks like, I just want to read the information … you made it too hard for me to read your simple text info? You’re asking me to turn off my ad blockers and turn on Java script? All to read 200 words on your site? I’ll skip it and move on to the next site that will allow me.
REACT EVERYTHING
I made a stupid little page that downloads a Pathfinder 2e SRD API, and then randomly combines an ancestry, background, and class from that list and displays it on screen. It’s really nothing special, I hacked it together in an afternoon. But I showed it to a friend and they were blown away that I didn’t use a framework for it. I was like, “it does three things. Why would it need a framework? What would I even use a framework for?”
They still couldn’t believe I did it by hand.
I’ve chatted with a few experienced web devs, and from what I’ve heard, there’s a whole group of “web programmers” out there that just learn React and other fameworks, but don’t actually know how to code anything themselves. So many places won’t even consider you if you don’t know React.
And here I am still thinking jQuery is an excessive amount of page bloat.
This is accurate. I’m a full stack dev, and a huge number of job postings I’ve seen over the past ten years or so have switched to React.
I recommend to use an adblocker. It’s not a moral question anymore but pure self-defence, says multiple US secret services.
See also The Website Obesity Crisis, nearly a decade ago.
Here’s an article on GigaOm from 2012 titled “The Growing Epidemic of Page Bloat”. It warns that the average web page is over a megabyte in size.
The article itself is 1.8 megabytes long.
The problem with picking any particular size as a threshold is that it encourages us to define deviancy down. Today’s egregiously bloated site becomes tomorrow’s typical page, and next year’s elegantly slim design.
The author links their tweet saying “your website should not exceed in file size the major works of Russian literature.” At the time, that page on Twitter was 900 KB. Today it is 11 MB.
And a lot of that is tracking nonsense.
I work on a full blown web app, and we’re about 11 MB (will look into trimming the fat). We have features like PDF report generation, 2D drawing, and fairly heavy algorithms relevant to our industry. We have thousands of Typescript files, and something like 500k+ lines of code. We also have lots of SVGs for icons, canvas stickers, etc.
So after all that, we’re about the size of an average Twitter/X page. Those are not the same order of magnitude in complexity…
And a lot of that is tracking nonsense.
That’s in the slides. It’s one of my favorites:

If only they paid web developers more…
I could not give two fucks about the memory efficiency of a web page I worked on since I barely take enough home to afford groceries.
Unless they pay me more to care, it’s still your problem internet person.
A lot of devs I know are purely ticket in ticket out… so unless someone convinced management there’s a performance problem and that they’d need to prioritize it over new features (good luck), then it will not be done.
i (barely) get paid to solve tickets, i’m not gonna fight with management for them to do their job properly.
Not to suggest you don’t deserve to be paid more, but it feels like the issue would more be that the people paying for the site aren’t instructing the people that develop it to make these accommodations.
Because I know plenty of devs that just straight up don’t give a shit about accommodating low-end devices, regardless of what they’re paid. It’s like a point of pride almost.
Hell, that’s the energy of the DontKillMyApp people: they just straight up think their app should use as many resources as it likes as long as it likes, and they shouldn’t have to be considerate in development. Strain on device be damned.
I’ve seen some that straight up admit they don’t even think the user should be able to kill an app process.
Thats mostly because of the overload quantity of ads, trackers, plugins, integrations, etc all websites have now. Using an adblocker halves your bandwidth usage. If you have a data cap, an adblocker is a must.
And then, optimization. As an Angular developer, knowing many websites nowadays are Angular or similar, the lack of optimization is a big problem. Most don’t even use lazy loading, not to mention managing the module imports into different components. They import everything into the main component and don’t do lazy loading leading you to websites that have 20-40MB (!!!) of initial load (when you open the website). This is so common that I think junior angular devs will slowly just kill angular popularity and give it a bad look. Takes work to optimize Angular, and many devs don’t care enough and just rush it. And then there are companies that don’t understand that web frameworks need optimization and just underpay devs or rush the dev time.
Please don’t use Angular (or similar complex web frameworks like Vue or React) if you don’t know how to correctly optimize it, or don’t have time or care for it. And don’t overload your pages with ads and integrations. You are ruining the web.
Wet Ass Pussy is clearly the answer.